Erstellung einer Blog Webseite für die Schweizer Armee mittels Next.js

Kontext
Die Schweizer Armee ist nach dem Milizprinzip organisiert. Dies bedeutet, dass Privatpersonen ihren Militärdienst nebenberuflich leisten und nur vereinzelt mit der Armee in Kontakt treten. Diese unregelmässigen Berührungspunkte mit der Armee können die Kommunikation zwischen der Armee und ihren Angehörigen erschweren. Zudem gibt es für die Angehörigen der Armee derzeit keine zentrale Plattform, um Informationen auszutauschen oder Erfahrungen zu teilen. Diese Fragmentierung führt zu einem Mangel an Klarheit und erschwert die Kommunikation innerhalb der Armee zusätzlich. Zudem scheint die Armee oftmals nicht greifbar für Aussenstehende. Um diese Lücke zu schliessen, wurde im Rahmen dieser Bachelorarbeit eine zentrale Blog-Webseite entwickelt, die als interaktive Plattform für den Austausch von Informationen und Erfahrungen dienen und Transparenz für die Zivilbevölkerung schaffen soll.
Ziel
Das Hauptziel dieser Arbeit war die Entwicklung einer benutzerfreundlichen und zugänglichen Blog-Webseite für die Schweizer Armee. Diese Plattform soll als zentrale Anlaufstelle für Informationen und Interaktionen dienen. Die spezifischen Aufgaben umfassten: Benutzerprofile, die es den Benutzern ermöglichen, individuelle Profile zu erstellen und ihre persönlichen Informationen, militärischen Erfahrungen und Interessen zu teilen; Blogbeiträge, die es den Benutzern erlauben, ihre militärischen Erfahrungen, Geschichten und Meinungen zu teilen, ergänzt durch eine Kommentarfunktion für Feedback; eine Fotogalerie, in der Benutzer Fotos von ihren militärischen Erlebnissen hochladen und teilen können; ein Forum/Community-Bereich, in dem Benutzer Fragen stellen und Erlebnisse austauschen können; einen Ressourcenbereich mit Links zu offiziellen Armee-Webseiten, empfohlener Lektüre, Ausbildungsressourcen und Videos sowie Karriereinformationen über Möglichkeiten in der Schweizer Armee, einschliesslich Anforderungen, Bewerbungsverfahren und Berufsbildern.
Methoden
Die Entwicklung der Webseite erfolgte unter Verwendung des Frameworks Next.js, das durch HTML, Tailwind CSS und TypeScript unterstützt wurde. Für die Datenhaltung wurde MongoDB genutzt, während Cloudinary für das Management der Bilder zuständig war. Der Fokus lag auf der Schaffung einer intuitiven Benutzererfahrung (UX) und eines ansprechenden Benutzeroberflächendesigns (UI). Der Entwicklungsprozess folgte dem Prinzip des Minimum Viable Product (MVP). Dieser Ansatz bedeutete, dass zunächst ein grundlegendes, funktionsfähiges Produkt erstellt wurde, das iterativ erweitert und optimiert wurde. Die Methodik umfasste eine Anforderungsanalyse, die die Bedürfnisse der verschiedenen Stakeholder und bestehender militärischer Blog- und Informations-Webseiten untersuchte, um Stärken und Schwächen zu identifizieren und daraus Anforderungen abzuleiten. Es folgte die Auswahl von Technologien, die die Entwicklung einer flexiblen, skalierbaren und benutzerfreundlichen Webseite ermöglichen sollten, sowie ein iterativer Entwicklungsprozess, der den Aufbau einer grundlegenden Webseite beinhaltete, die in mehreren Entwicklungsphasen um zusätzliche Funktionen erweitert und bestehende Features verbessert wurde.
Ergebnisse
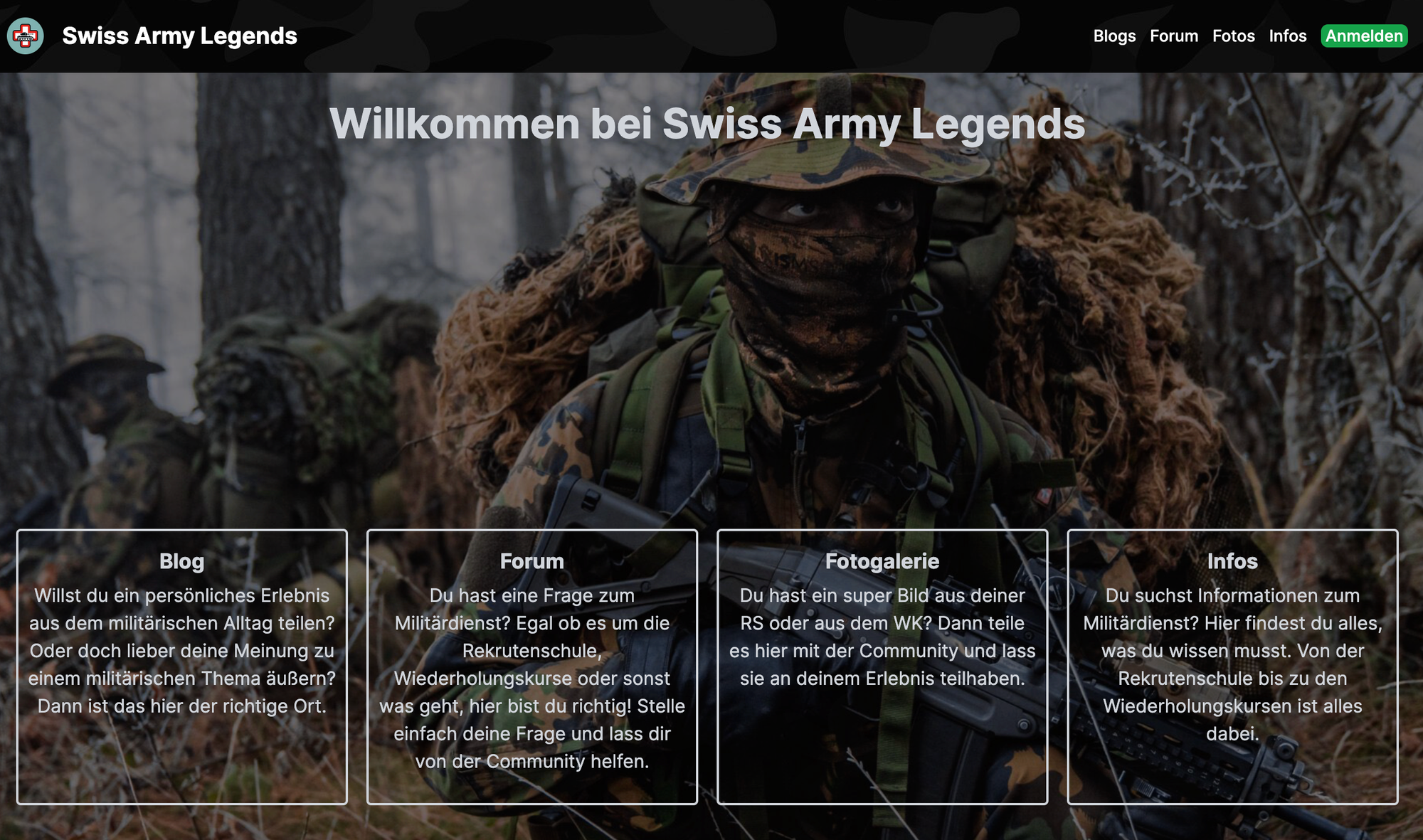
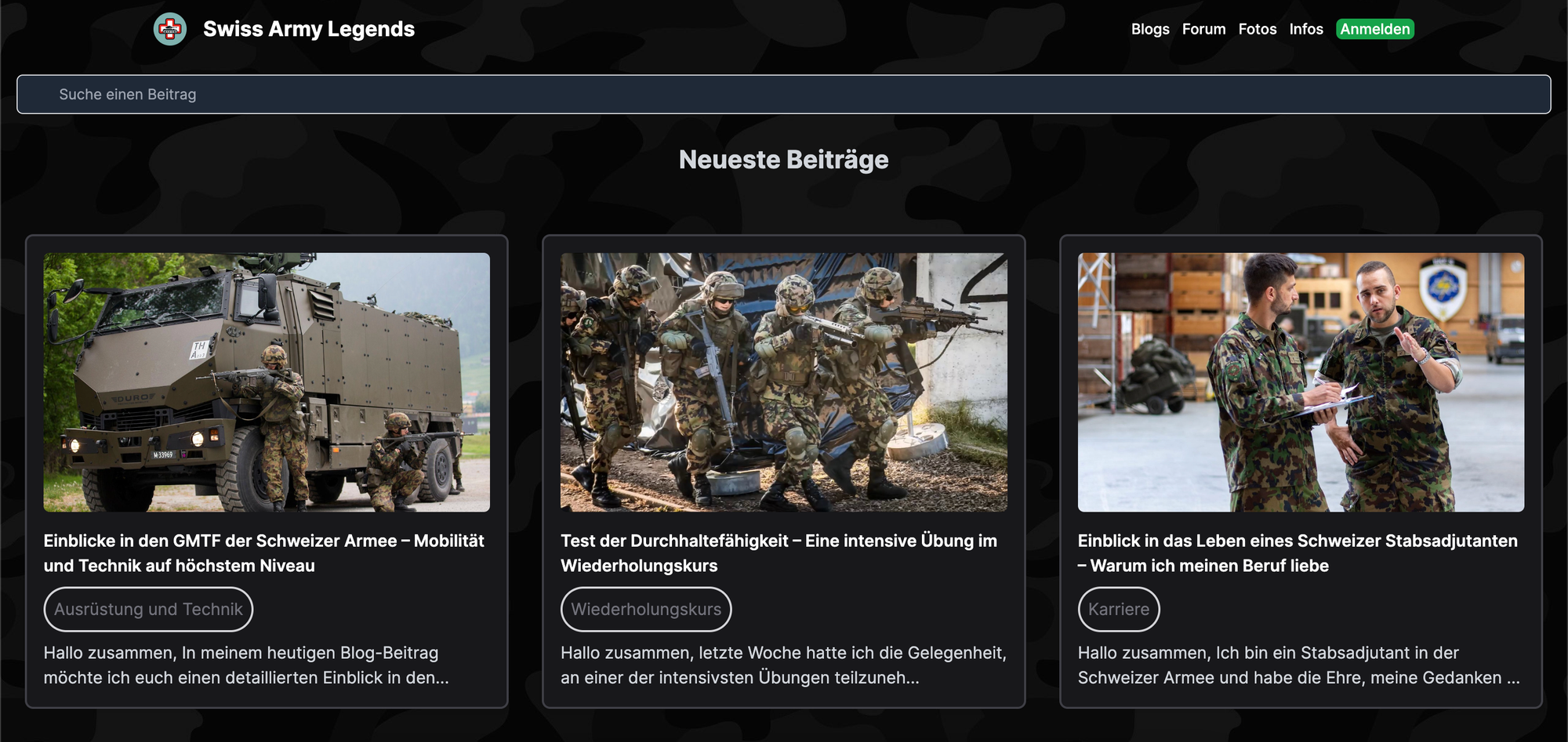
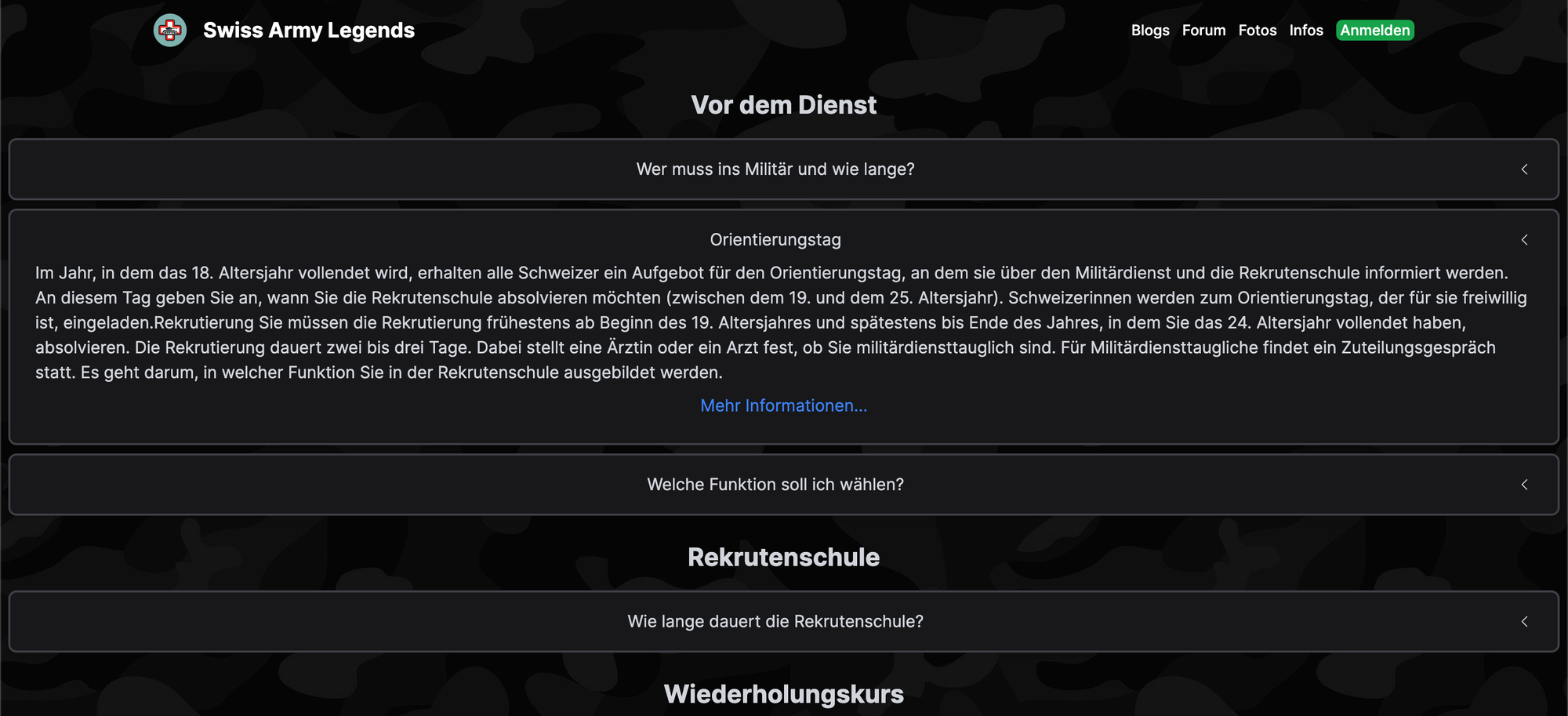
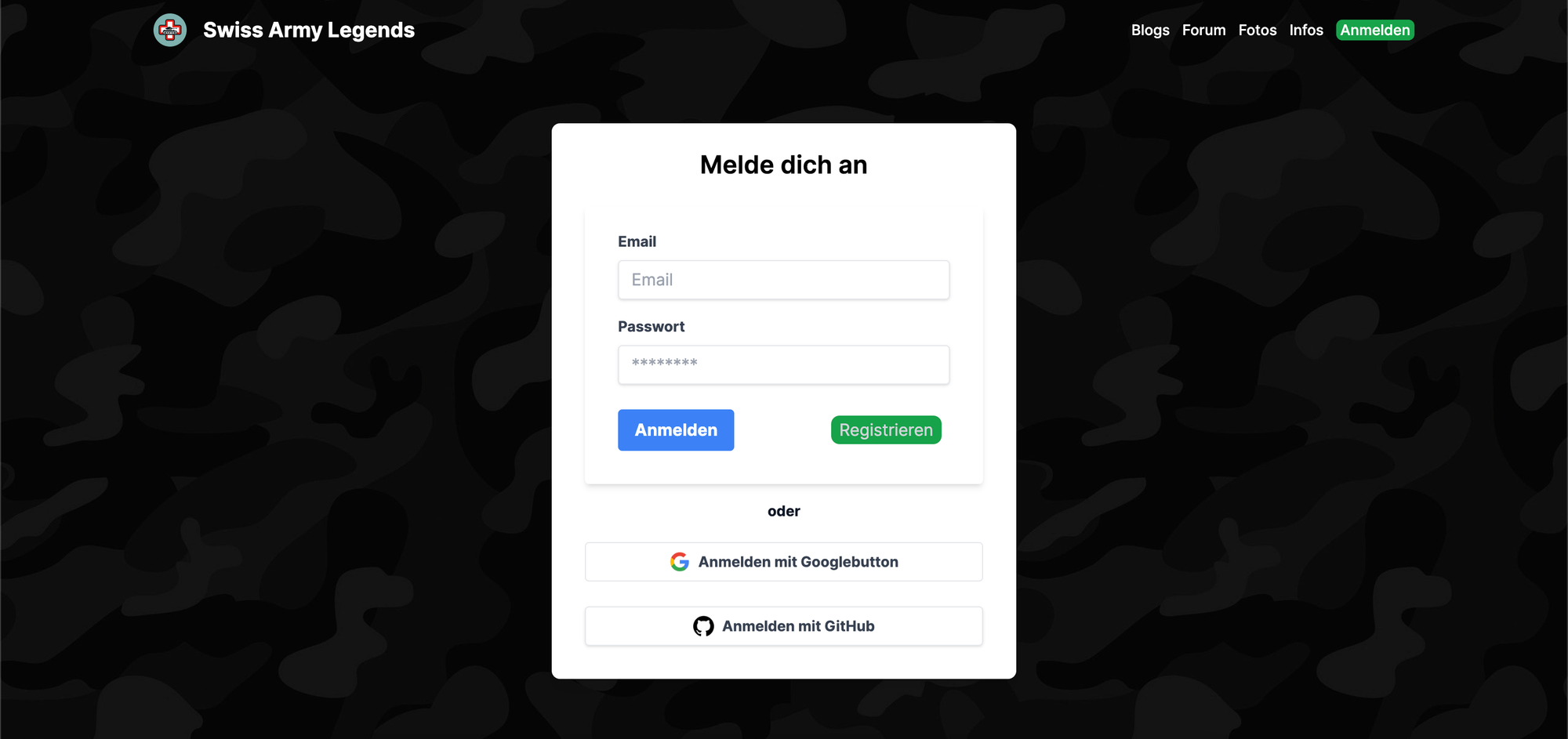
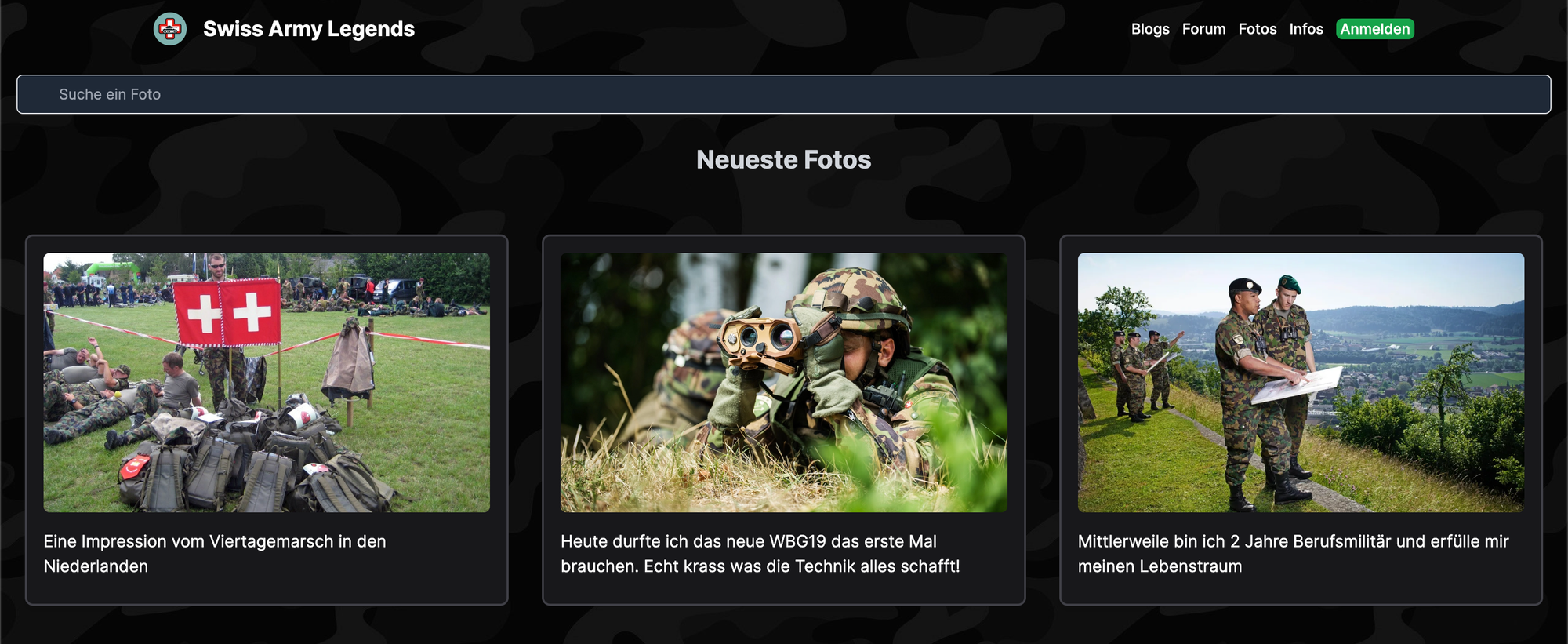
Das Ergebnis dieser Arbeit ist eine funktionsfähige Webseite, die diverse Aspekte bietet, darunter Blogbeiträge, ein Diskussionsforum, eine Fotogalerie und einen Informationsbereich. Die Plattform wurde so gestaltet, dass sie sowohl den Bedürfnissen der AdA als auch der Zivilbevölkerung gerecht wird. Nachfolgend sind einige Ausschnitte aus der Webseite zu sehen:




Die Webseite wurde während der Entwicklungsphase lokal gehostet und getestet, um die Funktionalität zu gewährleisten. Sie steht nun zur weiteren Evaluation bereit und kann bei Bedarf in zukünftigen Iterationen weiterentwickelt werden, um zusätzliche Funktionen und Verbesserungen zu integrieren.