Entwicklung einer Front-End-App mittels Next.js 13

Diese Bachelor-Arbeit wurde durchgeführt um das Front-End einer bestehenden Applikation für das Üben der deutschen Sprache, welches mit React.js entwickelt wurde, neu mit Next.js 13 zu entwickeln und die Funktionen der Applikation zu erweitern.
Der Vorfahr

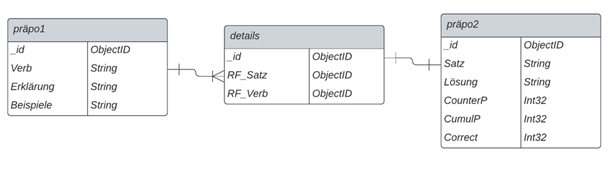
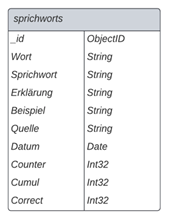
Die Vorgängerversion der Applikation wurde mit dem MERN-Stack entwickelt, welches die Komponenten MongoDB, Express.js, React.js und Node.js beinhaltet. Dahinter befinden sich Daten in MongoDB-Datenbanken, welche die Informationen für die Übungen beherbergen.




Die verschiedenen Übungsformen, welche durchgeführt werden können sind Wortbedeutungen (vom deutschen ins französische), das Einsetzen von passenden Präpositionen in Lücken (mit oder ohne dazugehöriges Verb in der richtigen Form) und das Lernen von Bedeutungen von Sprichwörtern der deutschen Sprache. Der User kann in der mit React.js entwickelten Übungsmaske die jeweilige Übungsart aussuchen und danach, wie mit Karteikarten, üben.

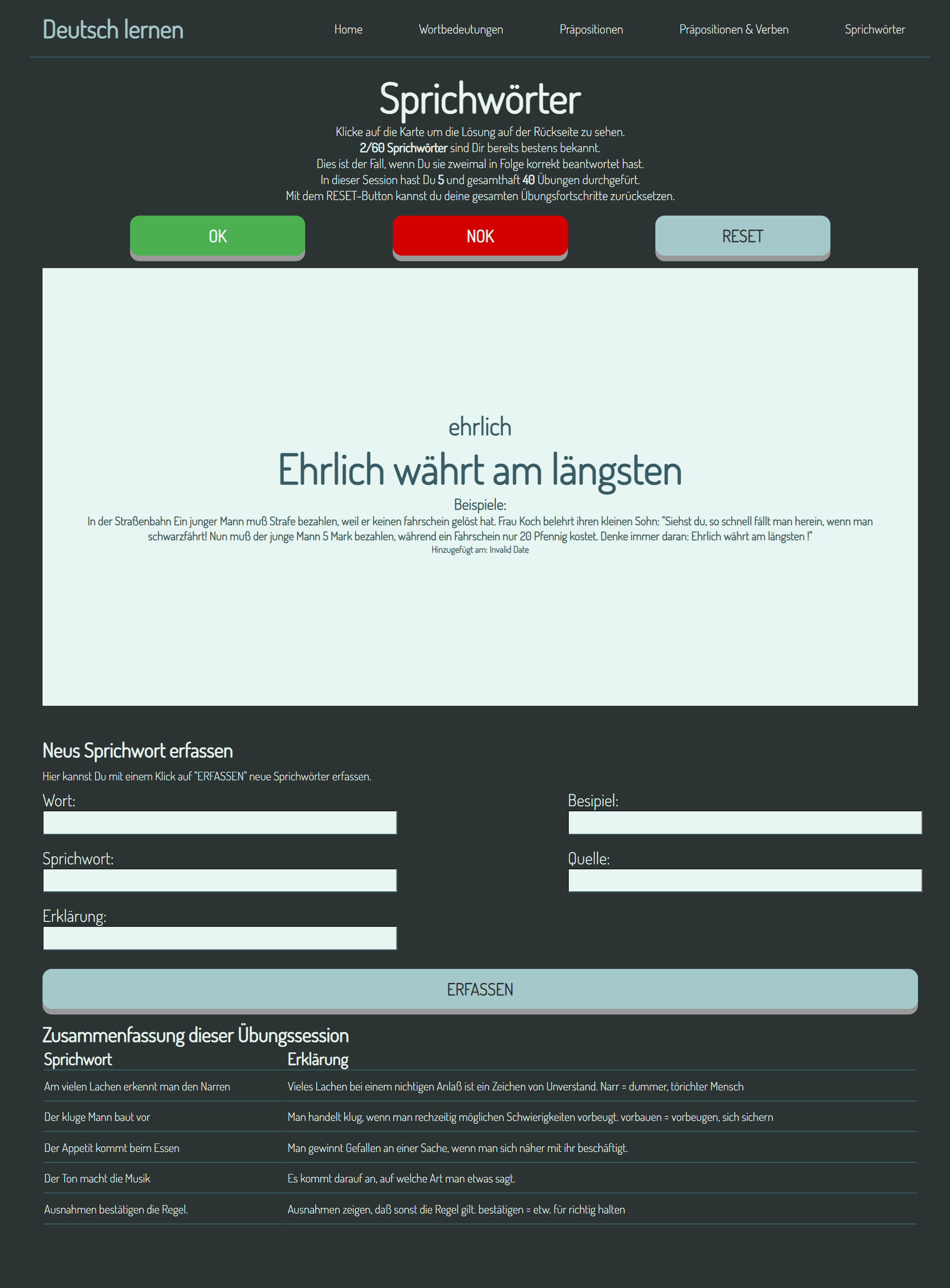
Die Fortschritte werden in den Datenbanken gespeichert, in einem Informationsabschnitt oben auf der Übungsseite angezeigt und können zurückgesetzt werden. Um die Sammlung der Übungen zu erweitern, gibt es pro Übungsmaske ein Formular, um neue Einträge in der Datenbank anzulegen. Zudem werden zu unterst auf der Seite die in der laufenden Session durchgeführten Übungen aufgelistet.
Die Zeilsetzung
Die Deutsch-Übungsapplikation wird neu mit Next.js 13 entwickelt. Dabei werden die bisher vorhandenen Funktionen erneut zur Verfügung gestellt. Während der Entwicklung werden die beiden Front-End-Frameworks React.js und Next.js 13 verglichen. Des Weiteren wird die Applikation durch neue Funktionen ergänzt:
- Mittels NextAuth.js wird die Möglichkeit geboten, dass sich verschiedene User einloggen können. Dadurch können die User voneinander unterschieden und ihre Übungsfortschritte unabhängig voneinander festgehalten werden.
- Die Formulare des Front-Ends werden angepasst, damit bei Feldern, welche mehrere Werte besitzen können, durch einen Knopfdruck ein weiteres Formularfeld vom User hinzugefügt werden kann, wodurch die eingegebenen Werte nicht mehr als einzelnes Feld, sondern als Array in der Datenbank abgelegt werden.
- Eine Erweiterung für gezieltes Üben von bestimmten Worttypen oder Wörtern und ihren verschiedenen Bedeutungen wird eingebaut. So soll ein User in einem Feld ein Wort eingeben können und nur Übungen zu dessen verschiedenen Bedeutungen durchführen können. Andererseits soll er auch Worttypen wie Verben, Adjektive oder Nomen nach Bedarf üben können.
- Da mehrere User die neue Applikation nutzen werden, sollen neu alle User die Wörter im gleichen Pool erfassen können. Die Idee dahinter ist, dass alle User neue Übungen für die Datenbank erfassen und jeder User auch die Wörter, die von anderen erfasst wurden, üben kann. Die Community arbeitet somit zusammen an der Erfassung von Datenbank-Einträgen.
Voraussetzung für die Realisierung der Authentifizierung und der vereinfachten Basis für die Applikations-Entwicklung ist ein Neudesign der Datenbanken. Die Form, in der sie vorhanden sind, kann nicht für die Neuentwicklung verwendet werden, da die Übungsfortschritte für jeden User separat abgelegt werden müssen.
Die Methode
In einem ersten Schritt wurde die Ausgangslage mit den Problemen, die sie mit sich bringt, analysiert und im Dokument festgehalten, damit eine Basis für die weitere Bearbeitung ermöglicht wurde. Dazu gehörte das Erfassen der Datenbankstruktur des Vorgänger-Applikation. Folgend konnte mit den daraus erhaltenen Informationen der Soll-Zustand definiert werden. Als nächstes wurden die Funktionsweisen von Next.js 13, Prisma und NextAuth.js anhand von Tutorials verstanden, damit in der Folge eine erfolgreiche Entwicklung der Applikation mit Next.js 13 und der vom Auftraggeber zusätzlich gewünschten Funktionen gewährleistet werden konnte. Danach wurde die praktische Umsetzung durchgeführt. Dazu gehörten unter anderem Anpassungen an den Datenbanken, damit diese in einer Form vorhanden sind, welche für die Entwicklung von Vorteil sind. Des Weiteren gehörte zum praktischen Teil die Entwicklung der Applikation, welche mit Next.js 13 erfolgte. Die Applikation wurde dabei durch Anpassungen an den Formularen im Front-End, den Einbau eines Filter-Mechanismus und der neuen Funktion der User-Authentifizierung erweitert. Als Abschluss wurde das Endergebnis beschrieben.
Die Ergebnisse
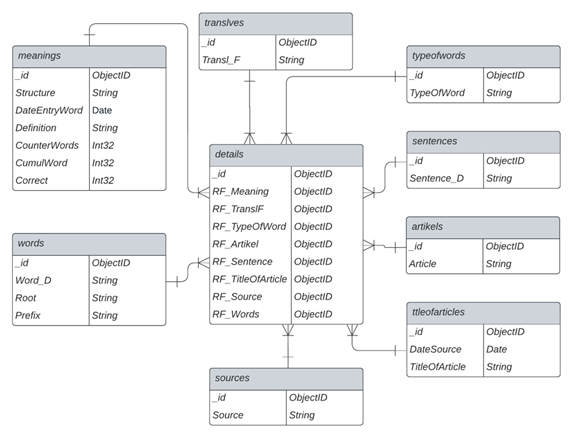
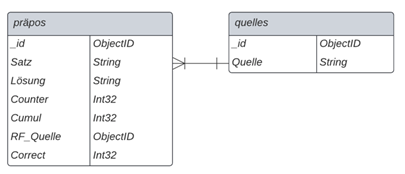
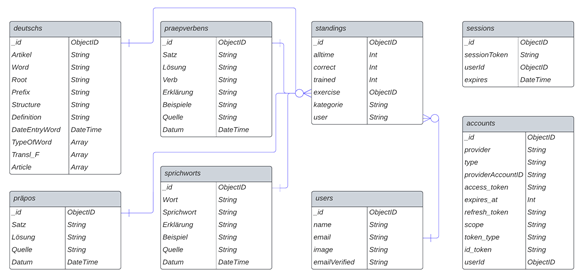
Aufgrund der separaten Festhaltung der Übungsfortschritte der einzelnen User mussten Beziehungen zwischen den Collections erstellt werden, damit für die Übungs-User-Kombinationen die Fortschritte festgehalten und ausgelesen werden können. Ansonsten konnte die Datenbank wie geplant aufgebaut werden und wurde automatisch durch die NextAuth.js-Collections ergänzt. Verglichen mit der Vorgängerversion ist die Datenbank nun einfacher aufgebaut. Dies unter anderem, da die vier Datenbanken in eine zusammengefasst wurden und vorher vorhandene Beziehungen zwischen Collections zu Arrays in Feldern zusammengeführt wurden.

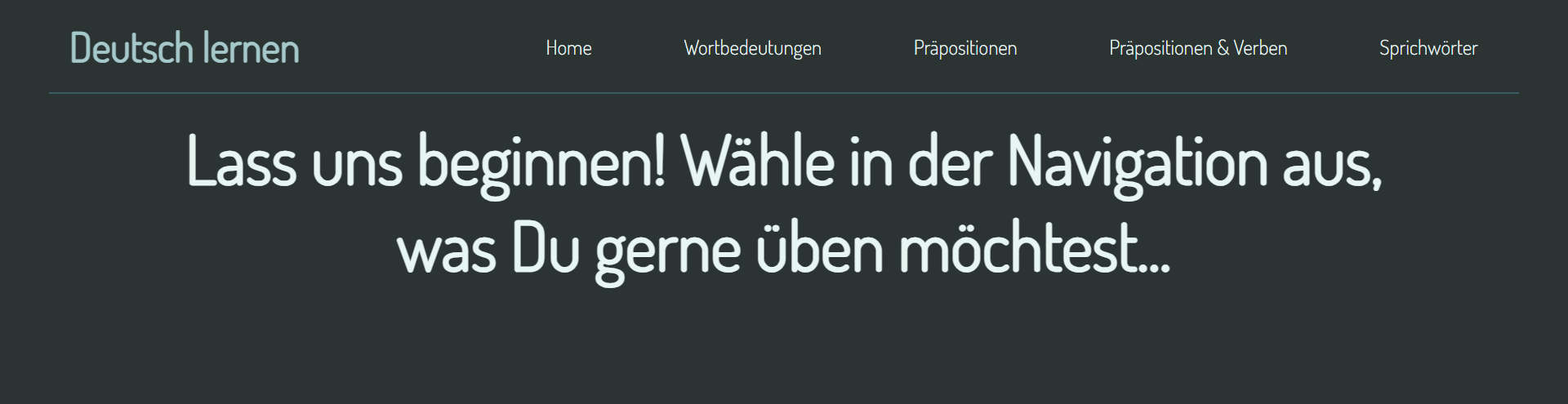
Beim Aufrufen der neuen Applikation gelangt der User auf die Startseite, welche ihn darauf aufmerksam macht, dass er sich anmelden muss, um zu üben.

Möchte sich der User anmelden, so kann er dies über den Button in der oberen rechten Ecke initiieren. Er wird danach weitergeleitet, um die Google-Anmeldung durchzuführen. Mit einem Klick auf «Sign in with Google» erscheint ein Fenster, in welchem ein Konto ausgewählt oder ein anderes angemeldet werden kann.


Nach erfolgreicher Anmeldung sieht die Startseite der Applikation anders aus. Sie beinhaltet nun das Profilbild und die E-Mail-Adresse des angemeldeten Users, sowie einen Button zum Abmelden und eine Navigation für die Übungsauswahl.

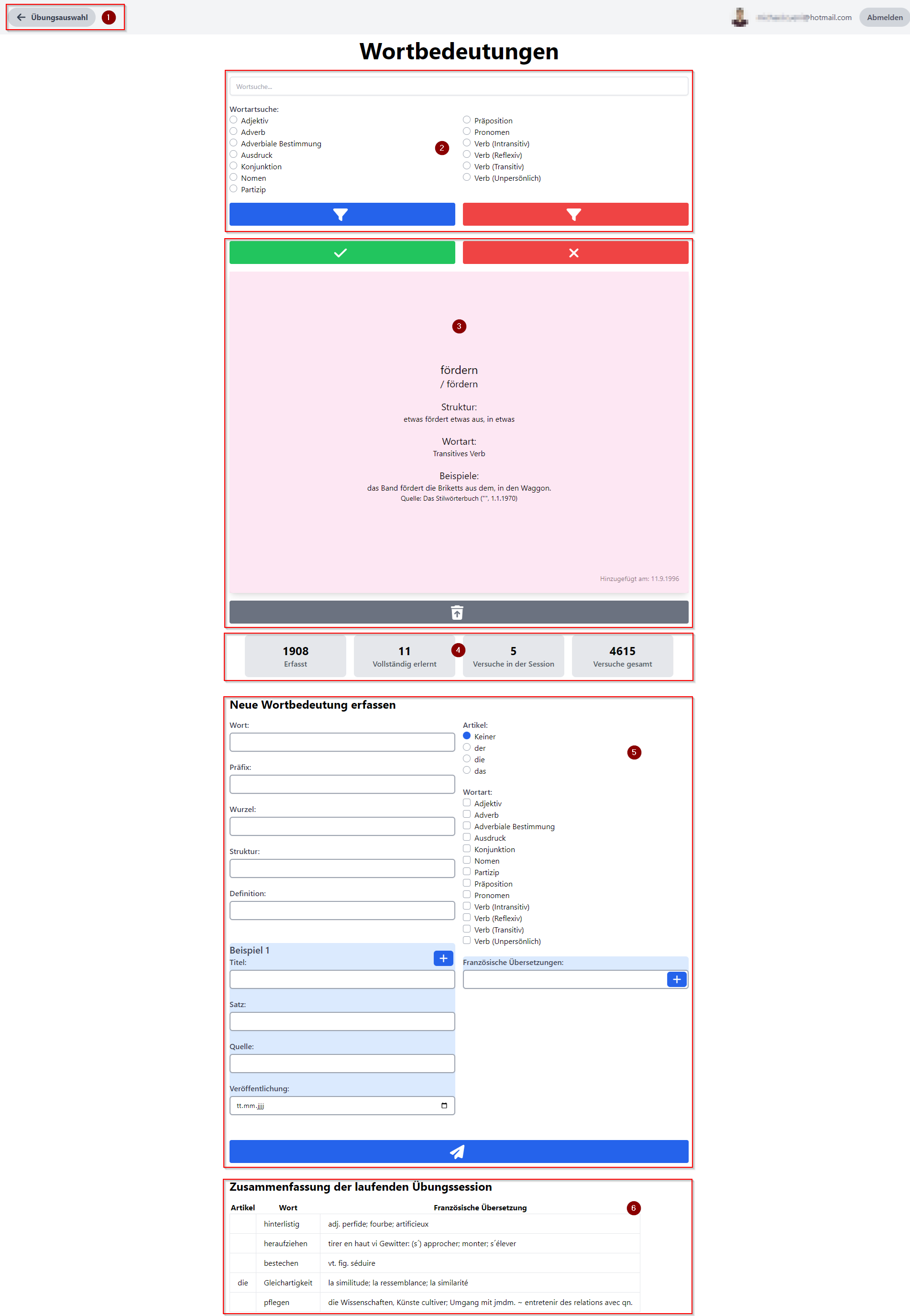
Wird eine Übungskategorie ausgewählt so wird der User auf die jeweilige Seite weitergeleitet. Anhand eines Beispiels für die Wortbedeutungen werden die Funktionen unterhalb etwas genauer beschrieben.

- Über diesen Button kann der User auf die Startseite zurückkehren.
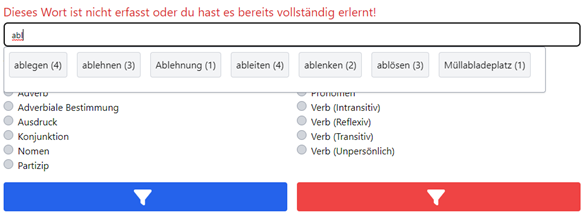
- Dieser Teil beinhaltet die Filterung, welche nur bei den Wortbedeutungen vorhanden ist.
- Dieser Abschnitt besteht aus der Übungskarte mit ihrer Vorder- und Rückseite bzw. Aufgabe und Lösung, zwischen welchen durch einen Klick darauf hin und her gewechselt werden kann. Zudem kann mit dem grünen Button die Übung als richtig und mit dem roten Button als falsch beantwortet werden. Der graue Button dient zum zurücksetzen der Übungsfortschritte in der 4. Komponente.
- Hier sieht der User wie viele Übungen für diese Kategorie erfasst wurden, wie viele davon er vollständig erlernt, in dieser Session geübt und gesamthaft geübt hat.
- Mit dem Formular kann eine neue Übung für die Kategorie erfasst werden.
- Die Zusammenfassung zeigt dem User den Hauptteil der Aufgabe und die Lösung der in der laufenden Session durchgeführten Übungen.

Wird im Wort-Filter eine Zeichenfolge eingegeben, so erscheinen alle Worte, welche diese beinhalten und dahinter die Anzahl der Bedeutungen. Durch den Klick auf einen Vorschlag wird dieser in das Eingabefeld eingefügt. Danach kann mit dem blauen Button der Filter gesetzt und im Anschluss bei Bedarf mit dem roten Button wieder gelöscht werden. Für die Filterung von Worttypen muss lediglich ein Wort-Typ ausgewählt und der Filter gesetzt werden.

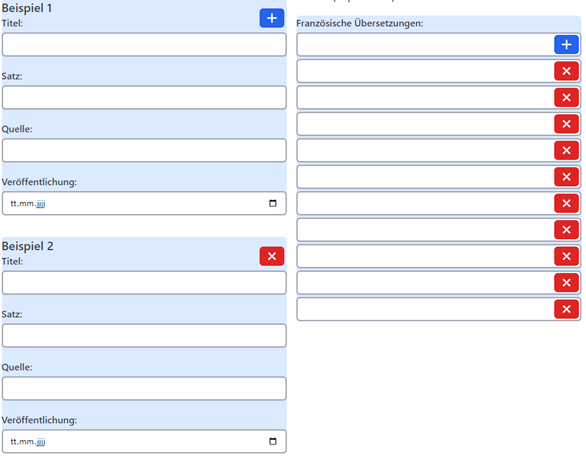
Das Formular der Wortbedeutungen wurde erweitert und unterscheidet sich in folgenden Punkten von den restlichen:
- Bei den Wortarten können mehrere Checkboxen angewählt werden, Wodurch mehrere Wortarten als Array abgespeichert werden, wenn das Formular übermittelt wird.
- Es können mehrere Quelleninformationen und französische Übersetzungen erfasst werden, indem neue Eingabefelder über Buttons hinzugefügt und wieder entfernt werden können. Das Entfernen ist sehr wichtig, da alle Felder für eine Formularübermittlung ausgefüllt sein müssen. Auch diese Informationen werden als Array übermittelt und abgelegt.